The effectiveness of combining SEO, user experience, and accessibility to improve search results for your web-based business, may be the holy grail for creating success with search engines.
Before we connect these powerful skillsets, everyone has to agree to the union.
We are not there yet.
The Riddle
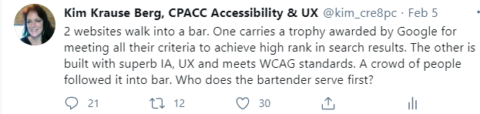
On February 5, 2021, I posted the following riddle on Twitter.

Contact Us
Two websites walk into a bar.
One carries a trophy awarded by Google for meeting all their criteria to achieve high rank in search engine results.
The other website is built with superb information architecture, usability, and meets Web Content Accessibility Guidelines (WCAG) standards.
A crowd of people followed it into the bar.
Who does the bartender serve first?

The responses were a mixture of choosing the website focused on the people it is designed for versus those who advocated for marketing as the winner.
A few long time SEO professionals offered many ideas that expanded on what would happen with each website.

Google offers tantalizing tidbits of information here and there about its algorithm each year.
Always listening. Always testing.
What are they looking for?

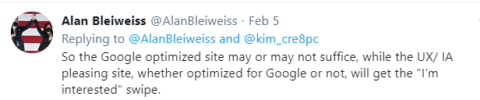
Google’s John Mueller captured the essence of why I presented the riddle.
He wrote:
“So, you’re saying both meet a different bar, but at the same bar?”
Yes.
We want the same end result for our website. We want it to be chosen.

Whose Bar Is Better?
At first, it would seem that if you do everything Google requires to meet its performance requirements your website will be rewarded.
In fact, you may get a gold star next to your name.
Google’s Core Web Vitals focus on user experience.
But it’s limited to webpage performance metrics such as Largest Contentful Paint (LCP), First Input Delay (FID and Cumulative Layout Shift (CLS).
Your website is a product with many parts that make up the user experience.
What goes into developing the best user experience?
User interface design. Privacy. Security. Accessibility. Performance.
For example, when an enormous volume of traffic hits a website all at once, the load on servers must be ready to handle the traffic.
Failure to load pages or slow response times is a poor user experience.
For digital marketers following Google’s guidelines, the emphasis is mostly technical.
It requires knowledge of how pages are indexed and ranked and how to achieve placement in prime areas on search results pages.
Search engines must present accurate results for search queries.
In the riddle, the bartender may have desired a purely accurate, reliable, fast website, and served that one first.
Is this the best way to measure websites?
The Human Experience Bar
Most people felt the website arriving at the bar joined by a crowd of people made a better impression on the bartender.
What would make a website impressive?
- Creative user interface design.
- Privacy.
- Security.
- Accessibility.
- Performance.
- Usability.
- Human factors.
- Information architecture.
- Conversions and persuasive design.
- Inclusive design.
- Responsive design.
- Universal design.
- Desirability.
- Trust.
- Authority.
- No pain points.
All of these are user experience testable metrics. They go far beyond slow loading pages or warnings for security.
The best user experience is being seen and acknowledged.
We don’t often consider treating website visitors as our guests. A well-designed, functioning, user-friendly, inclusive webpage is a sign of respect.
When this happens, satisfied customers make referrals, which in turn boosts brand reputation.
We expect functionality when we arrive.
As well as we expect to be able to see the contact form so that we can enter the data.
We expect a form on the page when listening with a screen-reader and we expect to be able to fill out that form.
Also we can design solutions that meet several requirements by joining forces for the benefit of our website visitors.
For example, a simple one-level navigation menu without submenus can benefit accessibility best practices, user experience, and SEO by presenting a flexible page structure conveying information and relationships through deep links, text, and content.
We expect that top search results will take us to what we need and want.
The bartender saw proof of a successful website when it arrived with a crowd of happy customers.
Planning for Website Accessibility
Today’s digital marketing strategies may include usability metrics because they contribute to conversions and revenue. It’s a logical union.
Technical SEO is an advanced practice that includes the information architecture, as well, because no house can be built without a solid foundation and precise plans for what goes where and why.
Conversions and SEO are married with words. Every keyword placement counts, as do word choices for link anchor text.
By the time you reach this level, you begin to see the dance of relationships between various skills.
Your copywriter is as important as your graphics designer, and everyone needs to be lunching with developers and QA engineers.
The missing piece from the plan is usually accessibility.
For the riddle, what if the bartender was deaf or blind?
How about if the bartender had a hidden disability?
Was accessibility part of any plans for the user experience of someone with a disability?
Does Having An Accessible Website Improve Rank In Search Engines?
First, let’s address the incorrect information.
Using an accessibility overlay or widget does not provide an assist for search engines.
They don’t help people with disabilities, either.
These apps interfere with settings already in place by people who need to adjust their computer devices to make them more user-friendly and responsive to their needs.
Automation sends a message to persons with disabilities that say there is no plan to include them.
Rather than investing in building an accessible website, they gamble that they will not face litigation.
According to a recent study, over 250 companies that invested in accessibility widgets or overlays were still sued.
AI for digital accessibility is up for debate.
We are a long way off from teaching machines to think as we do. The human brain is unique.
The best way to understand the limitations of accessibility and AI for search engines is to work with persons with disabilities.
A person with dementia struggles to recall what they just read, so page layout and content writing are important factors.
Stroke victims have difficulty speaking and typing.
People with hearing impairments need transcripts, which is not part of most routines for companies that produce video content.
Google invites volunteers with disabilities for user testing.
Alt text, even if done correctly, is not powerful enough to outrank a page optimized by an SEO.
The magic occurs inside the code when combining SEO, user experience, and accessibility. Each has its own mission.
All three instruct web page content to respond to machines and people. Developers continue to learn and apply improvements.
We’re lucky to keep up with the changes in digital technology, which goes back to my recommendation for hiring a tribe of professionals from varied backgrounds.
The well-built digital property stands a much better chance of ranking well.
Accessibility As User Experience To Improve Search Results
Some web accessibility Web Content Accessibility Guidelines success criteria and best practices have historically been part of usability testing.
The easiest success criteria to test and remediate are color contrasts and alt text for images.
Why are colors important to user experience?
We respond to colors with emotional responses and cultural conditioning.
So red means stop (in some countries only), or a warning.
Green is associated with go, money, and nature.
Blue is calming, like the sea.
Does this matter to someone who is color blind or visually impaired?
Since men are more often color blind than women, a website that targets men may want to consider their color choices.
Color contrasts matter for sight-impaired people who need clarity and crisp foreground and background colors for reading, especially in various lighting.
Color contrasts are required to meet the aforementioned WCAG requirements. They are a good place to start if you are new to accessibility and interested in supporting marketing efforts.
Begin by making webpages easy to see and read.

There are many ways to test color contrasts. Two of my favorites are:
- Tanaguru Contrast Finder, which presents options for meeting color contrast success criteria based on your existing color palette.
- Joe Dolson’s free Color Contrast Tester has been my leading testing tool for years.
Alt Text For Images
Most SEO professionals are aware that alt text is readable by search engines and therefore used to insert keywords.
It must be done with thoughtful consideration not only because keyword stuffing puts your webpage at risk, but because people may listen to the alt text, too, with a screen reader.
Images have a purpose for visual users as well as blind users. For this reason, automating the creation of alt text could be unkind to a person with disabilities.
An alt attribute is so important to images that Twitter, Medium, and other social platforms have added the ability to add alt text to images.
There are rules for deciding how to implement alt attributes. I recommend following An Alt Decision Tree.
More importantly is context, which should not be left up to automation.
If you think you know how to add alt text to your images, I recommended reading Context is the most critical aspect of alt-text everyone seems to miss.
“Two identical images can have different alt-text approaches depending on the context.“
– Sheri Byrne Haber, CPACC Certified Accessibility professional
Accessibility & Marketing To Improve Search Results
It takes a tribe of people with complementary skills to raise a website.
Some digital marketing agencies are learning this the hard way when a client faces an ADA lawsuit or receives a demand letter.
Common barriers triggering accessibility complaints include the inability to complete a task such as filling out a form, viewing a video, or purchasing a product using a screen reader.
Add accessibility to your marketing plan to set your company apart from those who are less invested in their clients’ success.
If you conduct a usability review, add in accessibility compliance testing conducted by a certified accessibility specialist.
The additional results of usability and accessibility audits provide opportunities for repairing issues with the user interface, navigation, and functionality, as well as identifying where people with disabilities may not be able to use the website.
Who are your website visitors?
What types of computer devices do they use?
Is the website tested with screen readers or assistive devices that persons with disabilities depend on?
Are there distractions that make reading content difficult?
Why is accessibility an important consideration for marketing?
- 10 – 20% of the global population has a disability.
- Disabilities are not always obvious or discussed.
- Persons with disabilities use the web to do the same activities as everyone else.
- Some countries require accessibility standards as the law.
- Accessibility is a civil right.
“So, you’re saying both meet a different bar, but at the same bar?” John Mueller asked me on Twitter.
I’m saying it is time to raise the bar.
This article originally appeared on searchenginejournal.com